

But when you enable the Force Theme Templates option, AJAX filtering works in a different way: So, earlier we figured out how filtering with AJAX usually works, from a technical point of view. These are not necessarily only the product display styles, but the products may not be displayed correctly, as some other plugin or theme may interrupt our filtering. For example, if what we get via Ajax differs from what we see when we reload the page. The Force theme template option was originally added for WordPress themes that incorrectly change the wokomers template to display the store page, due to which our plugin cannot find the product block on the page.īut the option is also relevant in other cases. Now, when filtering, products will be displayed not only with the “publish” status, but also with the “private” status. If, when filtering Ajax, the results do not display products with the “Private” status, enable the option Display Products With The Status “Private”.(Removes filters such as posts_orderby and pre_get_posts.)

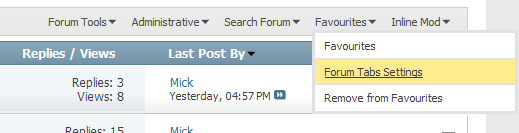
Enable this option when ajax filtering does not work as expected. Here you can find all the tools you need to fix Ajax errors. Go to “Settings” -> “Main” and make sure the Ajax option is enabled.

Now, let’s figure out how to solve the problem if you are facing Ajax not working. Here we get this piece of the site with goods and replace it with the filtering results: If these problems are familiar to you, then most likely you are faced with an incompatibility issue with a third-party plugin or theme.įirst, let’s find out how Ajax works from a technical point of view.Ījax filtering makes a selection of products according to the specified criteria in the filter, and then runs the resulting data set through the WooCommerce template, which is used by default to build the store page.Īfter that, the filter returns only the block of products matching the filtering criteria and inserts it INSTEAD of the current block of products in the store. If the Ajax option is enabled, but does not work correctly, for example, it has a difference in styles, the wrong products are displayed, additional elements of the product container do not work correctly – such as pagination of the number of products, or sorting does not work correctly, etc. Now that you have AJAX enabled, filtering will happen without page refresh, like with Autofiltration:Īnd when filtering with the “ Filter” button: To enable instant AJAX filtering: go to the “ Options” -> “Main” tab and check the Enable Ajax option. So you have a ready-made store, and the woo filter is displayed in the directory. Filtering products and displaying results in the browser will be performed in the background without a full reload of the page, both with auto filtering and filtering using the “Filter” button. The WooCommerce Product Filter plugin with Ajax is a very efficient option.


 0 kommentar(er)
0 kommentar(er)
